一: 虚拟环境virtualenv
如果在一台电脑上, 想开发多个不同的项目, 需要用到同一个包的不同版本, 如果使用上面的命令, 在同一个目录下安装或者更新, 新版本会覆盖以前的版本, 其它的项目就无法运行了.而公司里面往往会存在多个项目的情况,所以需要使用虚拟环境,把当前项目所需要用到的模块及其版本进行隔离包装到一个虚拟环境中使用。
1 安装
pip install virtualenv pip install virtualenv-clone pip install virtualenvwrapper pip install virtualenvwrapper-win# 注意以上命令适用于window系统
2 常用命令
创建虚拟环境: mkvirtualenv 虚拟环境名称创建虚拟环境(指定python版本): mkvirtualenv -p python 虚拟环境名称查看所有虚拟环境: workon+2次tab键使用虚拟环境: workon 虚拟环境名称退出虚拟环境: deactivate删除虚拟环境(必须先退出虚拟环境内部才能删除当前虚拟环境): rmvirtualenv 虚拟环境名称其他相关命令:查看虚拟环境中安装的包: pip freeze 或者 pip list收集当前环境中安装的包及其版本: pip freeze > requirements.txt在部署项目的服务器中安装项目使用的模块: pip install -r requirements.txt提示:虚拟环境只会管理环境内部的模块和python解析器,对于源代码是毫无关系创建虚拟环境需要联网创建成功后, 会自动工作在这个虚拟环境上工作在虚拟环境上, 提示符最前面会出现 “(虚拟环境名称)”
二 企业项目开发流程
企业的web项目类型:商城门户网站[企业站和门户站]社交网络资讯论坛内部系统个人博客内容收费站前端的静态页面制作,外界开发的时候,是照着psd/png设计稿进行切图布局
1需求分析
首页导航信息/轮播图片/购物车/登录判断免费课课程分类/筛选条件/免费课详情页视频播放/课程章节/学生评论/倒计时/添加商品到购物车/登录账号登录多条件登录极验验证码接口忘记密码保存密码短信登录发送短信接口[ 容联云短信接口 ]短信冷却倒计时免费试学购物车购物车中课程的关联和核算功能优惠券管理我的贝里[积分]支付宝功能的接入生成订单[订单号\订单价格\订单商品标题]购买成功页面从支付宝服务器上面获取订单状态后台管理 xadmin
2 项目架构
项目采用前后端分离的应用模式前端使用Vue.js vue-cli后端使用Django REST framework
三 搭建DRF项目
1 进入虚拟环境
workon luffy
2 安装基本类库
在之前虚拟环境luffy中安装项目需要用到的类库pip install djangopip install PymySQLpip install Pillowpip install djangorestframework
3 创建django项目需在虚拟环境下执行
django-admin startproject luffy
效果:

4 在pycharm中打开项目
提示:在pycharm中如果要使用已经创建好的虚拟环境,则必须设置pycharm中的python解释器,设置为虚拟环境中的python。/.virtualenvs/环境名称/Scripts/python.exe
访问浏览器查看效果:
四. 项目配置
1 项目目录调整
├── docs # 项目相关资料保存目录├── logs # 项目运行时/开发时日志目录├── manage.py├── luffy # 开发时的代码保存│ ├── apps # 开发者的代码保存目录,以模块[子应用]为目录保存│ ├── libs # 第三方类库的保存目录│ ├── settings.py│ ├── urls.py│ ├── utils # 多个模块[子应用]的公共函数类库└── scripts # 保存项目运营时的脚本文件
2 创建数据库
create database luffycity default charset=utf8;为当前项目创建数据库用户[这个用户只能看到这个数据库]create user moluo identified by '123456';grant all privileges on luffycity.* to 'moluo'@'%';flush privileges;
3 配置数据库连接
#1 打开settings/dev.py文件,并配置DATABASES = { "default": { "ENGINE": "django.db.backends.mysql", "HOST": "127.0.0.1", "PORT": 3306, "USER": "luffy_user", "PASSWORD": "luffy", "NAME": "luffycity", }}#2 在项目主模块的 __init__.py中导入pymysqlimport pymysqlpymysql.install_as_MySQLdb() 4 日志配置
在settings.py文件中追加如下配置:
LOGGING = { 'version': 1, 'disable_existing_loggers': False, 'formatters': { 'verbose': { 'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s' }, 'simple': { 'format': '%(levelname)s %(module)s %(lineno)d %(message)s' }, }, 'filters': { 'require_debug_true': { '()': 'django.utils.log.RequireDebugTrue', }, }, 'handlers': { 'console': { 'level': 'DEBUG', 'filters': ['require_debug_true'], 'class': 'logging.StreamHandler', 'formatter': 'simple' }, 'file': { 'level': 'INFO', 'class': 'logging.handlers.RotatingFileHandler', 'filename': os.path.join(os.path.dirname(BASE_DIR), "logs/luffy.log"), 'maxBytes': 300 * 1024 * 1024, 'backupCount': 10, 'formatter': 'verbose' }, }, 'loggers': { 'django': { 'handlers': ['console', 'file'], 'propagate': True, }, }} 5 异常处理
新建utils/exceptions.py
from rest_framework.views import exception_handlerfrom django.db import DatabaseErrorfrom rest_framework.response import Responsefrom rest_framework import statusimport logginglogger = logging.getLogger('luffy')def custom_exception_handler(exc, context): """ 自定义异常处理 :param exc: 异常类 :param context: 抛出异常的上下文 :return: Response响应对象 """ # 调用drf框架原生的异常处理方法 response = exception_handler(exc, context) if response is None: view = context['view'] if isinstance(exc, DatabaseError): # 数据库异常 logger.error('[%s] %s' % (view, exc)) response = Response({'message': '服务器内部错误'}, status=status.HTTP_507_INSUFFICIENT_STORAGE) return response#settings.py配置文件中添加 REST_FRAMEWORK = { ... # 异常处理 'EXCEPTION_HANDLER': 'luffy.utils.exceptions.custom_exception_handler',}
安装数据库遇到的问题
1. 安装了虚拟环境以后,无法使用deactivate退出环境,并且使用pip list输出的当前环境模块是全局环境中的.
问题出现的原因: 当前系统中,登录用户的家目录是中文的!
防范类似的问题出现: 安装的软件\项目开发使用到的路径\开发相关的目录不要涉及到中文
解决方案:1. 在当前电脑中,配置环境变量中添加一个配置虚拟环境存储目录的变量
2 数据创建的账号无法登陆,原来的root账号没有问题,创建账号的sql语句没有问题.
-
错误发生的原因: 在安装mysql的时候,没有进行初始化[没有删除匿名用户]
防范出现这个问题: 以后安装了mysql以后,进入到mysql的控制台,找到mysql数据库的user表,把user=''的用户删除
-
delete from mysql.user where user=''注意,如果在删除匿名用户之前已经创建的用户,这些用户是无法登陆,这些用户也需要删除删除了用户以后,还要从权限中移除上面账号的相关权限记录drop user '无法登陆的用户名'; # 匿名用户无需进行这项操作flush privileges; # 刷新mysql的权限记录,保证上面更改立马刷新解决方案:同上面的防范措施一致.
五: 如何多人协同开发同一个项目?
使用代码版本控制[version control]软件,目前市面上比较流行的代码版本控制器有: git,svn,csv
1. 使用git管理代码版本
本项目使用git管理项目代码,代码库放在gitee码云平台。(注意,公司中通常放在gitlab私有服务器中) 1 Git 的诞生:2005 年 4 月3 日,Git 是目前世界上最先进的分布式版本控制系统(没有之一)作用:源代码管理为什么要进行源代码管理?方便多人协同开发方便版本控制
2 git与svn区别
SVN 都是集中控制管理的,也就是有一个中央服务器,大家都把代码提交到中央服务器,而 git 是分布式的版本控制工具,也就是说没有中央服务器,每个节点的地位平等。
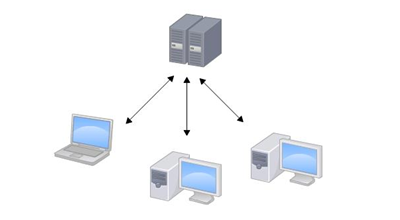
SVN

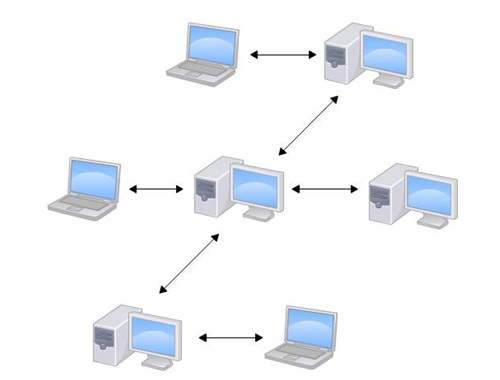
Git

3 Git的windows下安装
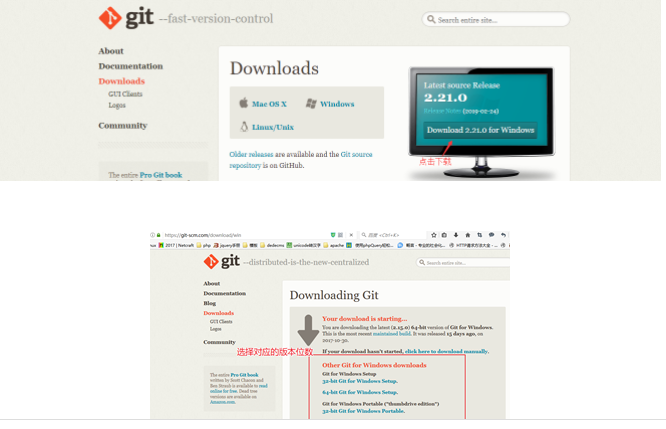
官网地址:

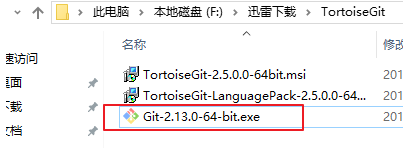
下载到本地磁盘

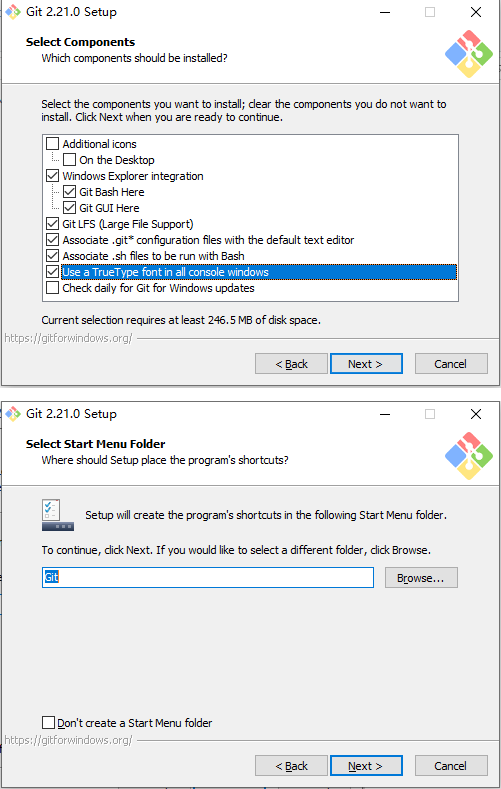
安装

一路【next】就可以了


注意:openssl 一定选它
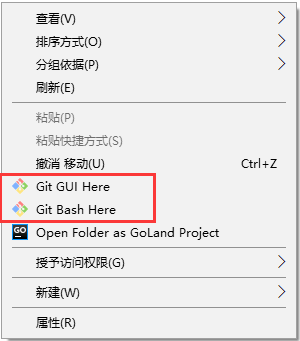
安装完成后,右击菜单栏,有如下菜单,表示安装完成

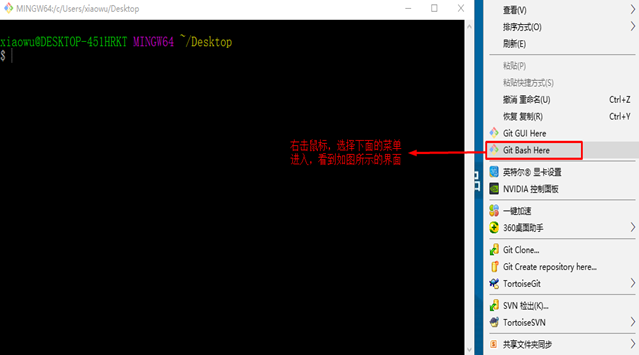
进入git bash选项

Git工作区、暂存区和版本库

1)、工作区介绍
就是在你本要电脑磁盘上能看到的目录。
2)、暂存区介绍
一般存放在【.git】目录下的index文件(.git/index) 中,所以我们把暂存区有时也叫作索引。
3)、版本库介绍
工作区有一个隐藏目录.git,这个不算工作区,而是Git的版本库。git中的head/master是分支,是版本库。
git服务器本地搭建
cd进入到自己希望存储代码的目录路径,并创建本地仓库.git新创建的本地仓库.git是个空仓库 cd 目录路径 git init创建仓库
配置用户名和邮箱
git config --global user.name 'lisi'git config --global user.email 'lisi@163.com'
查看仓库状态
git statusgit status –s 简约显示红色表示新建文件或者新修改的文件,都在工作区.绿色表示文件在暂存区新建的login.py文件在工作区,需要添加到暂存区并提交到仓库区上图表示: 暂时没有新文件需要提交到暂存区
添加文件到暂存区
# 添加项目中所有文件 git add . 或者 # 添加指定文件 git add login.py例如: 创建3个文件 ,并查看状态.
提交到版本库
git commit -am "版本描述"
手动删除文件
手动操作删除 或者 在命令行下 使用 rm 文件名 删除 都是表示在工作区删除.对于这种删除,如果还原,则可以使用 git checkout 文件名
版本删除
如果使用 git rm 文件名, 这种操作属于暂存区删除,这种删除无法直接git checkout 文件名 来还原.如果直接执行git checkout 命令,则报错如下:如果要还原在暂存区中删除的文件,必须先执行 git reset head
查看历史版本[查看日志]
git log 或者 git reflog过滤查看日志 git log –p 退出按【q】键 ctrl+f向下分页 ctrl+b 向上分页显示指定日期之后的日志 git log --after '2018-11-6'显示指定日期之前的日志 git log --before '2018-11-6'指定显示指定开发者的日志 git log --author 'lisi'
回退版本
-
方案一:
HEAD表示当前最新版本HEAD^表示当前最新版本的前一个版本HEAD^^表示当前最新版本的前两个版本,以此类推...HEAD~1表示当前最新版本的前一个版本HEAD~10表示当前最新版本的前10个版本,以此类推...git reset --hard HEAD^
方案二:当版本非常多时可选择的方案
通过每个版本的版本号回退到指定版本 git reset --hard 版本号取消暂存git reset headgit reset:从暂存区恢复到工作文件git reset -- :从暂存区恢复到工作文件
4 查看文件状态
针对与文件所处的不同分区,文件所处的状态:(1)未追踪, 文件第一次出现在工作区, 版本库还没有存储该文件的状态(2)已追踪, 只要第一次,git add了文件, 文件就是已追踪(3)未修改, 文件在工作区未被编辑(4)已修改, 文件在工作区被修改(5)未暂存, 文件已修改, 但是没有add到暂存区(6)已暂存, 已经将修改的文件add到暂存区(7)未提交, 已暂存的文件, 没有commit提交. 处于暂存区(8)已提交, 提交到版本库的文件修改,只有commit以后才会有仓库的版本号生成注意:公司一般使用git管理项目,往往会搭建一个gitlab自己内部管理代码,也有公司选择使用码云的企业版仓库来管理使用git开发项目时,有时候不一定通过https协议提交代码的。也有的公司是通过ssh协议提交,此时需要生成ssh公钥和提交公钥给仓库。[码云这些官网都会有详细的提示说明]生成SSH公钥【必须安装git bash才可以使用这个命令,而且还要把git bash添加到系统变量里面】 ssh-keygen -t rsa -C "lisi@163.com"参考:https://gitee.com/help/articles/4180
5. 在git平台创建工程
1) 创建私有项目库

创建私有空仓库以后的界面:

2)克隆项目到本地
git clone 仓库地址注意,如果当前目录下出现git仓库同名目录时,会克隆失败。
3)创建并切换分支到dev
# git branch dev # 创建本地分支dev,dev是自定义# git checkout dev # 切换本地分支代码git checkout -b dev # 这里是上面两句代码的简写
git提交
git add 代码目录git statusgit commit -m '添加项目代码'
推送到远端
git push origin dev:dev
如果推送代码,出现以下提示: git pull ....,则表示当前本地的代码和线上的代码版本不同.
1. 把线上的代码执行以下命令,拉取到本地,进行同步git pull2. 根据提示,移除多余的冲突的文件,也可以删除.完成这些步骤以后,再次add,commit,push即可.
六. 搭建前端项目
1 创建项目目录
cd 项目目录vue init webpack lufei
例如,我要把项目保存在D:/moluo的根目录下,可以如下操作:
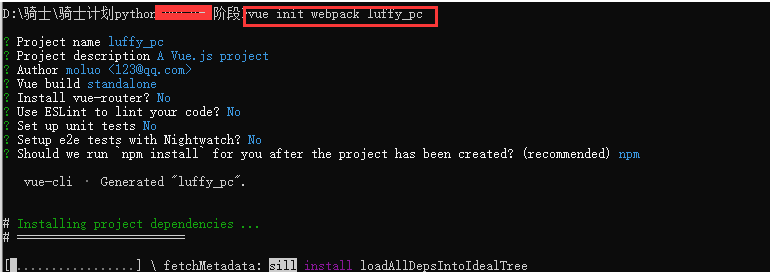
D:cd /moluovue init webpack lufei
根据需要在生成项目时,我们选择对应的选项, 效果:

根据上面的提示,我们已经把vue项目构建好了,接下来我们可以在pycharm编辑器中把项目打开并根据上面黄色提示,运行测试服务器。

打开项目已经,在pycharm的终端下运行vue项目,查看效果。
npm run dev
接下来,我们根据终端上效果显示的对应地址来访问项目(如果有多个vue项目在运行,8080端口被占据了,服务器会自动改端口,所以根据自己实际在操作中看到的地址来访问。)
访问:
2 初始化前端项目
清除默认的HelloWorld组件和APP.vue中的默认样式
接下来,我们可以查看效果了,一张白纸~
3 安装路由vue-router
1) 下载路由组件
npm i vue-router -S
2) 配置路由
1 初始化路由对象
在src目录下创建routers路由目录,在routers目录下创建index.js路由文件
index.js路由文件中,编写初始化路由对象的代码 .
import Vue from "vue"import Router from "vue-router"// 这里导入可以让让用户访问的组件Vue.use(Router);export default new Router({ // 设置路由模式为‘history’,去掉默认的# mode: "history", routes:[ // 路由列表 ]}) 2 注册路由信息
打开main.js文件,把router对象注册到vue中.
代码:
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'import router from './routers/index';Vue.config.productionTip = false/* eslint-disable no-new */new Vue({ el: '#app', router, components: { App }, template: ' 3 在视图中显示路由对应的内容
在App.vue组件中,添加显示路由对应的内容。
代码:
4 引入ElementUI
npm i element-ui -S上面的命令等同于 npm install element-ui --save
1) 配置ElementUI到项目中
在main.js中导入ElementUI,并调用。
代码:
// elementUI 导入import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';// 调用插件Vue.use(ElementUI);
成功引入了ElementUI以后,接下来我们就可以开始进入前端页面开发,首先是首页。
接下来我们把之前完成的首页,直接拿过来使用[注意除了组件以外,还有静态文件也需要拿过来,包括App.vue里面的公共样式],并运行项目。
4. 跨域CORS
我们现在为前端和后端分别设置两个不同的域名
window 系统: C:\Windows\System32\drivers\etc\host
linux/mac系统: /etc/hosts
| 位置 | 域名 |
|---|---|
| 前端 | www.luffycity.cn |
| 后端 | api.luffycity.cn |
编辑/etc/hosts文件,可以设置本地域名
在文件中增加两条信息
127.0.0.1 api.luffycity.cn127.0.0.1 www.luffycity.cn
通过浏览器访问drf项目,会出现以下错误信息
可以通过settings的ALLOWED_HOSTS,设置允许访问
# 设置哪些客户端可以通过地址访问到后端ALLOWED_HOSTS = [ 'api.luffycity.cn', 'www.luffycity.cn', 'localhost', # 实际开发的时候不会写上localhost和127.0.0.1的 '127.0.0.1',]
现在,前端与后端分处不同的域名,我们需要为后端添加跨域访问的支持。
否则前端无法使用axios无法请求后端提供的api数据
我们使用CORS来解决后端对跨域访问的支持。
使用django-cors-headers扩展
在 Response(headers={"Access-Control-Allow-Origin":'客户端地址/*'})
安装
pip install django-cors-headers
添加应用
INSTALLED_APPS = ( ... 'corsheaders', ...)
中间层设置【必须写在第一个位置】
MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', ...]
添加白名单
# CORS组的配置信息CORS_ORIGIN_WHITELIST = ( '127.0.0.1:8080', 'localhost:8080', 'www.luffycity.cn:8080')CORS_ALLOW_CREDENTIALS = True # 允许ajax跨域请求时携带cookie
完成了上面的步骤,我们就可以通过后端提供数据给前端使用ajax访问了。
七. redis
window系统的redis是微软团队根据官方的linux版本高仿的
官方原版:
中文官网:
1 redis下载和安装
下载地址:
使用以下命令启动redis服务端
redis-server C:/tool/redis/redis.windows.conf
关闭上面这个cmd窗口就关闭redis服务器服务了。
redis作为windows服务启动方式
redis-server --service-install redis.windows.conf
启动服务:redis-server --service-start 停止服务:redis-server --service-stop
启动内置客户端连接redis服务:
2 redis的使用
redis 安装成功以后,window下的配置文件保存在软件 安装目录下,如果是mac或者linux,则默认安装/etc/redis/redis.conf
1) redis的核心配置选项
-
绑定ip:如果需要远程访问,可将此⾏注释,或绑定⼀个真实ip
bind 127.0.0.1
-
端⼝,默认为6379
port 6379
-
是否以守护进程运⾏[这里的配置主要是linux和mac下面需要配置的]
-
如果以守护进程运⾏,则不会在命令⾏阻塞,类似于服务
-
如果以⾮守护进程运⾏,则当前终端被阻塞
-
设置为yes表示守护进程,设置为no表示⾮守护进程
-
推荐设置为yes
daemonize yes
-
-
数据⽂件
dbfilename dump.rdb
-
数据⽂件存储路径
dir .
-
⽇志⽂件
logfile "C:/tool/redis/redis-server.log"
-
数据库,默认有16个
database 16
-
主从复制,类似于双机备份。
slaveof
3 Redis
Redis 是一个高性能的key-value数据格式的内存缓存,NoSQL数据库。NOSQL:not only sql,泛指非关系型数据库。关系型数据库: (mysql, oracle, sql server, sqlite)1. 数据存放在表中,表之间有关系。2. 通用的SQL操作语言。3. 大部分支持事务。非关系型数据库[ redis,hadoop,mangoDB]:1. 没有数据表的概念,不同的nosql数据库存放数据位置不同。2. nosql数据库没有通用的操作语言。3. 基本不支持事务。 redis支持简单事务redis: 内存型(数据存放在内存中)的非关系型(nosql)key-value(键值存储)数据库, 支持数据的持久化(注: 数据持久化时将数据存放到文件中,每次启动redis之后会先将文 件中数据加载到内存),经常用来做缓存(用来缓存一些经常用到的数据,提高读写速度)。redis是一款基于CS架构的数据库,所以redis有客户端,也有服务端。其中,客户端可以使用python等编程语言,也可以终端命令行工具redis客户端连接服务器:redis-cli -h `redis服务器ip` -p `redis服务器port`
3 redis数据类型
1. string类型: 字符串类型是 Redis 中最为基础的数据存储类型,它在 Redis 中是二进制安全的,也就是byte类型 最大容量是512M。2. hash类型: hash用于存储对象,对象的结构为属性、值,值的类型为string。 key:{ 域:值, 域:值, 域:值, 域:值, ... }3. list类型: 列表的元素类型为string。 key:[ 值1,值2,值3..... ]4. set类型: 无序集合,元素为string类型,元素唯一不重复,没有修改操作。5. zset类型: 有序集合,元素为string类型,元素唯一不重复,没有修改操作。 1) string
如果设置的键不存在则为添加,如果设置的键已经存在则修改
-
设置键值
set key value
-
例1:设置键为
name值为xiaoming的数据set name xiaoming
-
设置键值及过期时间,以秒为单位
setex key seconds value
-
例2:设置键为
aa值为aa过期时间为3秒的数据setex aa 3 aa
关于设置保存数据的有效期
# setex 添加保存数据到redis,同时设置有效期格式: setex key time value# expire 给已有的数据重新设置有效期格式: expire key time
-
设置多个键值
mset key1 value1 key2 value2 ...
-
例3:设置键为
a1值为python、键为a2值为java、键为a3值为cmset a1 python a2 java a3 c
-
追加值
append key value
-
例4:向键为
a1中追加值hahaappend a1 haha
-
获取:根据键获取值,如果不存在此键则返回
nilget key
-
例5:获取键
name的值get name
-
根据多个键获取多个值
mget key1 key2 ...
-
例6:获取键
a1、a2、a3的值mget a1 a2 a3
2) 键操作
-
查找键,参数⽀持正则表达式
keys pattern
-
例1:查看所有键
keys *
-
例2:查看名称中包含
a的键keys a*
-
判断键是否存在,如果存在返回
1,不存在返回0exists key1
-
例3:判断键
a1是否存在exists a1
-
查看键对应的
value的类型type key
-
例4:查看键
a1的值类型,为redis⽀持的五种类型中的⼀种type a1
-
删除键及对应的值
del key1 key2 ...
-
例5:删除键
a2、a3del a2 a3
-
设置过期时间,以秒为单位
-
如果没有指定过期时间则⼀直存在,直到使⽤
DEL移除expire key seconds
-
例6:设置键
a1的过期时间为3秒expire a1 3
-
查看有效时间,以秒为单位
ttl key
-
例7:查看键
bb的有效时间ttl bb
3) hash
-
设置单个属性
hset key field value
-
例1:设置键
user的属性name为xiaohonghset user name xiaohong
-
设置多个属性
hmset key field1 value1 field2 value2 ...
-
例2:设置键
u2的属性name为xiaohong、属性age为11hmset u2 name xiaohongage 11
-
获取指定键所有的属性
hkeys key
-
例3:获取键u2的所有属性
hkeys u2
-
获取⼀个属性的值
hget key field
-
例4:获取键
u2属性name的值hget u2 name
-
获取多个属性的值
hmget key field1 field2 ...
-
例5:获取键
u2属性name、age的值hmget u2 name age
-
获取所有属性的值
hvals key
-
例6:获取键
u2所有属性的值hvals u2
-
删除属性,属性对应的值会被⼀起删除
hdel key field1 field2 ...
-
例7:删除键
u2的属性agehdel u2 age
4) list
列表的元素类型为string
按照插⼊顺序排序
-
在左侧插⼊数据
lpush key value1 value2 ...
-
例1:从键为
a1的列表左侧加⼊数据a 、 b 、clpush a1 a b c
-
在右侧插⼊数据
rpush key value1 value2 ...
-
例2:从键为
a1的列表右侧加⼊数据0、1rpush a1 0 1
-
在指定元素的前或后插⼊新元素
linsert key before或after 现有元素 新元素
-
例3:在键为
a1的列表中元素b前加⼊3linsert a1 before b 3
设置指定索引位置的元素值
-
索引从左侧开始,第⼀个元素为0
-
索引可以是负数,表示尾部开始计数,如
-1表示最后⼀个元素lset key index value
-
例5:修改键为
a1的列表中下标为1的元素值为zlset a 1 z
-
删除指定元素
-
将列表中前
count次出现的值为value的元素移除 -
count > 0: 从头往尾移除
-
count < 0: 从尾往头移除
-
count = 0: 移除所有
lrem key count value
-
-
例6.1:向列表
a2中加⼊元素a、b、a、b、a、blpush a2 a b a b a b
-
例6.2:从
a2列表右侧开始删除2个blrem a2 -2 b
-
例6.3:查看列表
a2的所有元素lrange a2 0 -1
5) set
-
添加元素
sadd key member1 member2 ...
-
例1:向键
a3的集合中添加元素zhangsan、lisi、wangwusadd a3 zhangsan sili wangwu
-
返回所有的元素
smembers key
-
例2:获取键
a3的集合中所有元素smembers a3
-
删除指定元素
srem key
-
例3:删除键
a3的集合中元素wangwusrem a3 wangwu
7) 关于redis的几个站点地址
中文官网:
英文官网:
参考命令:
针对redis中的内容扩展flushall 清空当前数据库中的所有数据针对各种数据类型它们的特性,使用场景如下:字符串string: 用于保存一些项目中的普通数据,只要键值对的都可以保存,例如,保存 session,定时记录状态哈希hash:用于保存项目中的一些字典数据,但是不能保存多维的字典,例如,商城的购物车列表list:用于保存项目中的列表数据,但是也不能保存多维的列表,例如,队列,秒杀,医院的挂号无序集合set:用于保存项目中的一些不能重复的数据,可以用于过滤,例如,投票海选的时候,过滤候选人有序集合zset:用于保存项目中一些不能重复,但是需要进行排序的数据,分数排行榜.